其實很久以前就想寫了, 只是一直偷懶XD。這套計時器程式是目前在下用過最完整、最實用的魔術方塊計時軟體!! 它名叫CCT, 全名叫CAL Cube Timer, 顧名思意就是為了魔術方塊而打造的計時軟體, 而且是完全使用JAVA寫成的。
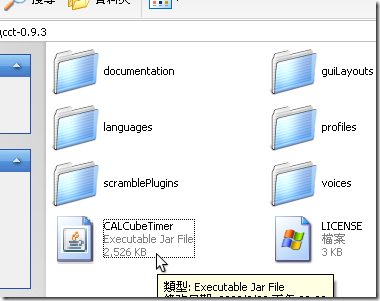
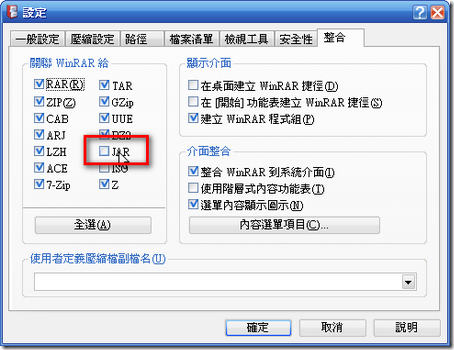
補註:另外還有一種情況可能造成CCT無法使用, 就是你的Winrar把jar檔當成壓縮檔了, 到選項裡把jar取消勾選, 這樣就不會使用Winrar來開啟jar檔了
 文章看到這裡, 終於看到CCT的畫面了吧!
文章看到這裡, 終於看到CCT的畫面了吧!
※左上角的轉亂圖示要到選項裡去勾選才會出現, 而時間下面LRU那些的記號是轉亂公式, 只要照著它轉亂, 就會像左上方的轉亂圖示一樣, 符號看不懂的話, 可以參考許老師的網頁(代號說明表)。
計時的使用方式相當簡單, 先勾選「使用鍵盤計時」, 把手壓在空白鍵上, 看到左上方的紅燈變成綠燈, 那就表示可以準備開始了, 當你的手放開空白鍵, 它就會自動開始計時, 而手再壓一下空白鍵, 時間就會停止並在右邊記錄時間。你看!很簡單吧!!而按下右上向的「+」, 則會全螢幕顯示, 畫面上剩下數字, 看起來相當有迫力呢XD
要稍為提醒一下的就是, 它的平均計算的方式和世界比賽所使用的規則一樣。左下角有個「轉動平均: 12」以及「轉動平均: 5」, 分別是在你轉了12次以及5次的時候會統計一次, 因為世界比賽的平均算法是以比賽12次或5次, 然後將最快的以及最慢的時間去掉不計, 將剩下的時間平均起來, 得到一個平均值。
---------------------------------------------------------------
介紹完計時軟體了, 現在來介紹計時器硬體吧!!
正規比賽認可所使用的計時器, 是Speed Stack運動所使用的計時器, 它最近終於正式引進台灣了, 不過它的網頁實在慢到不行XD, 現在到百事達都可以訂得到新版的計時器, 一支899, 會員可以享特價800, 如果想要計算最準確的時間, 或是體驗正式比賽的計時感覺, 可以考慮去買一支。
使用上也相當簡單, 把雙手放在上面的黑色區域, 當手放開就會開始計時, 最後方塊轉完後, 雙手再壓上去, 就會停止計時, 不過它沒有計算平均的功能, 必需手動抄起來。 下圖是新舊版的比較, 上面是新版的, 應該容易分辨。
 而新版計時器又多加了連接到專用顯示器的孔。上面的Speed Stack影片中在人旁邊那個大型的數字顯示器就是接到這個孔輸入訊號的。
而新版計時器又多加了連接到專用顯示器的孔。上面的Speed Stack影片中在人旁邊那個大型的數字顯示器就是接到這個孔輸入訊號的。
但是那個數字顯示器相當的貴…一台要價近100美金。最近推出迷你的小型計時器, 只要22.99美金, 不過個人覺得太小了, 實在沒什麼義意XD
所以現在重點來了, 想省錢又想要有大螢幕數字顯示, 就有人把腦筋動到了新版計時器的輸出孔上面了XD 對沒錢的社團想要辦活動時, 只要借一台筆記型電腦就能夠享受到大螢幕顯示時間, 不管在視覺上或實用上都有相當大的幫助!!
計時器那個孔其實也只是輸出一個速度相當快的「聲音」訊號, 用聲音間隔來代表現在計時器上面的時間, 所以CCT的作者就在CCT中加入了解讀計時器聲音訊號的功能。
在那之前要先準備連接用的線材, 因為計時器上面的孔是2.5mm的大小, 所以我們準備一個2.5mm轉3.5mm的給它, 因為電腦的麥克風輸入是標準3.5mm的大小, 另外有人提到雙聲道會造成音訊出錯…個人是感覺不出問題…
2.5mm公--3.5mm母的連接線
3.5mm公—3.5mm公的連接線
把3.5mm母和3.5mm公接起來, 2.5mm公那端插進計時器的孔, 再把另一端3.5mm接到電腦的麥克風輸入(一般是粉紅色的孔), 接好會像下面的照片那樣。
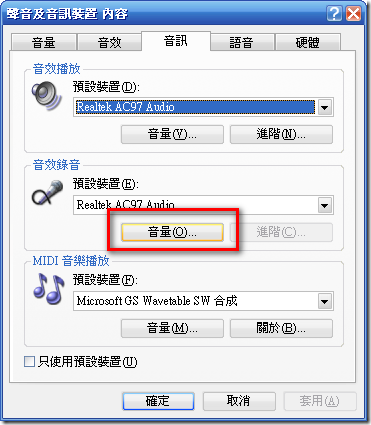
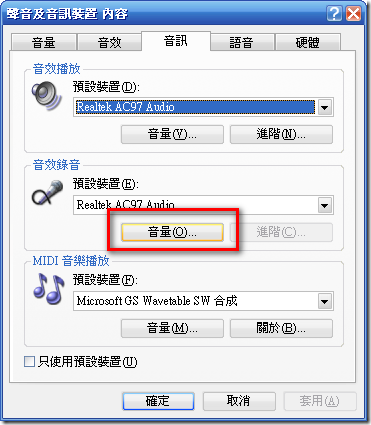
而接著要設定CCT, 先將Windows的聲音輸入設定成麥克風, 先進到「控制台」→「聲音及音訊裝置」→「音訊」標籤→點選錄音的「音量」
- 確定將麥克風勾選, 並將音量調高(不一定要調到最高就是了, 視電腦而定)

- 回到CCT主畫面, 將「使用鍵盤計時」取消勾選
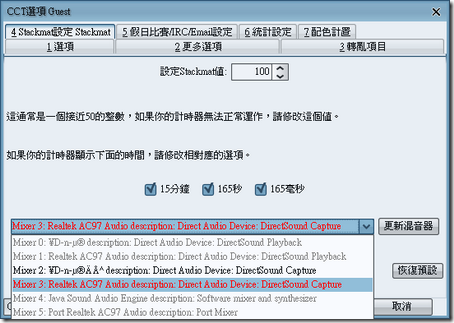
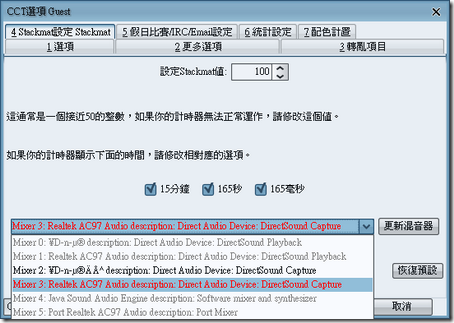
- 點選「檔案」→「設定值」→「4 Stackmat設定Stackmat」標籤, 將下面紅字的音源輸入設定好(每台電腦都不太一樣, 不過選項不多, 可以一個個試)

- 接著你可以試試看計時器是否正確運作, 好像很容易顯示成「15:165.164」, 如果遇到這種情況, 要把上面選項地方對應的數字勾選(像我三個都勾了)
- 然後如果你的CCT在接計時器的時候, 數字會亂跳, 右邊時間列會自動的不斷的跳出亂七八槽的計時結果, 那麼你可能要調整兩個地方, 第一個從上面的「設定Stackmat值」去手動調整, 這部份也是每台電腦都不一樣…甚至可能換一條線的結果就不同了, 這個可能要大家自行去嘗試, 像我的桌機要調到100。第二個地方是麥克風的音量, 也請參照上方的位置去修正(請注意是錄音控制的地方, 而不是音量控制的地方)

 ←這兩個是不一樣的…解釋這兩者的差異真是累人…只要記得從上面教你勾選麥克風輸入的地方是怎麼進去的, 就會進入到「錄音控制」去了。簡單來說, 錄音控制就是管理聲音進到電腦的地方, 而音量控制是管理聲音輸出到喇叭這一端。
←這兩個是不一樣的…解釋這兩者的差異真是累人…只要記得從上面教你勾選麥克風輸入的地方是怎麼進去的, 就會進入到「錄音控制」去了。簡單來說, 錄音控制就是管理聲音進到電腦的地方, 而音量控制是管理聲音輸出到喇叭這一端。
- 最後調整完後, 數字都能正確顯示, CCT也能正確的顯示計時器的時間, 這個很棒的計時器就是你的啦! 祝你使用愉快!!
另外也推薦台灣的魔術方塊前輩”我妹家”用flash所寫的計時軟體, 功能上也還算不錯, 主要差在只能用鍵盤, 而且沒有轉亂表, 不過它不需要安裝java, 因為它已經封裝成exe執行檔了。
點此進入我妹家工作室(舊版), 計時器軟體在左邊的rubix cube→download下載Speed Cubing Timer v0.02即可
我妹家工作室(新版網頁)